
先日Wordpressで作成したブログの軽量化について書きました。
その中のポイントの一つで画像の軽量化という内容がありましたが、サイト表示速度と画像は結構大きな関連性があります。
仮にテキストで文字を数千文字入力したところでデータ容量に換算すると非常に軽いのです。
試しに10000文字以上のテキストファイルを作成しましたが結果は30KB程。
思っている以上にテキストのデータは軽いのです。
一方で画像はと言いますと、スマホで少し高画質の写真を撮影しただけで数MBのデータ容量。
つまりテキスト数に換算すると高画質の写真一枚で1000万文字以上の文字数と同等のデータ容量ということになります。
データが大きければそれだけサイトの表示速度が遅くなり、閲覧に支障が出ます。
ましてや一ヶ月のデータ容量が決まっている格安スマホユーザーからすればページを一枚見るだけで数MBもデータを消費されては困ります。
まぁそんなことでユーザーが快適にサイトを閲覧していただけるように画像を圧縮していきましょう。
まず画像サイズを調整します
まずはホームページで使う画像の最大サイズを確認しておきましょう。
画像が大きければそれだけでもデータは大きくなります。
もちろんあまりに画像が小さければ見えにくくなり、サイトの見栄えも悪化しますので問題ない画像サイズ+α程度の大きさに縮小しておけばいいと思います。
必要に応じて画像をクリックすることで画像だけを拡大表示させることも可能です。
もし高画質画像を表示させたいのであればクリック後の画像を高画質にしておくという選択肢もあります。
私の場合は画像の横幅を680程に変更します。
パソコン表示にもこの画像サイズであればちょうど良い大きさになります。
ファイル形式も注意しよう
ファイル形式も画像の大きさに関係しますので私の場合は画像は基本的にjpg形式で保存しています。
しかしjpg形式は画質のある程度低下しますので写真の用途に応じて選択してください。
軽ければいいというものでもありませんからね。
画像圧縮ソフトを使います
これまでの作業で随分画像は圧縮されているはずです。
場合によっては元が数MBの画像でも100KB以下になることも珍しくはありません。
しかしここで更に圧縮ソフトを使って画像を軽量化させます。
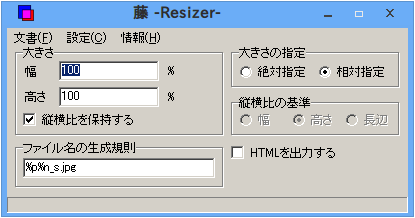
藤 -Resizer
画像圧縮用のフリーソフトです。
圧縮後のファイル形式も事前に選択することで指定出来る上に複数のファイルを一括で変換することができます。
本来Windows用なのですが、便利なのでWineを使ってLinux上でも活躍してもらっています。

これで圧縮率0(出力後に100%)の状態で圧縮処理します。
一見意味のない作業のようにも見えますが、画像に含まれている余計なデータをこれで綺麗に削除することが出来ますので外観上の劣化をさせることなくデータだけを軽量化することが出来るのです。
色々と書きましたが、まとめるとサイズ変更してソフトを使うというだけで特別面倒なものはありません。
ページがサクサク表示されると見ていて快適なので、ページが重たく悩んでいる方はぜひ画像を適正化して軽量化してみてください。

